Diseño ID
Proyecto primer parcial vectores
Proyecto de primer parcial
Diseño de un personaje para un cuento infantil.
1. Realizar por escrito la descripción de un personaje con todas sus características físicas y psicológicas: ¿Cómo se llama? ¿Qué personalidad tiene? ¿cómo se viste? ¿Cuáles son sus gustos? ¿Dónde vive? ¿Qué hace? ¿De dónde viene? etc.
2. Hacer un boceto a lápiz o pluma del personaje y su entorno, considerara que es para un cuento infantil y se debe de adaptar a las características de niños de 6 años aproximadamente.
3. Poner elementos del entorno como el lugar donde vive o una actividad que esté haciendo.
4. Escanear el dibujo como imagen y guardarlo en archivo jpg.
5. Abrir un documento de Illustrator tamaño carta y colocar ahí la imagen.
6. Comenzar a trazar el dibujo propuesto en capas. Cuidar las curvas y rectas, objetos cerrados, planos, rellenos y contornos, etc. Agregar algunos elementos con relleno degradado.
7. Guardar el archivo en formato nativo de illustratot y una copia en PDF para poder imprimir.
8. Imprimir el archivo pdf en impresión láser en papel couché.
9. Entregar una carpeta con todos los archivos realizados en clase y el archivo del proyecto del parcial. Entregar impresa la historia del personaje y el boceto a mano.
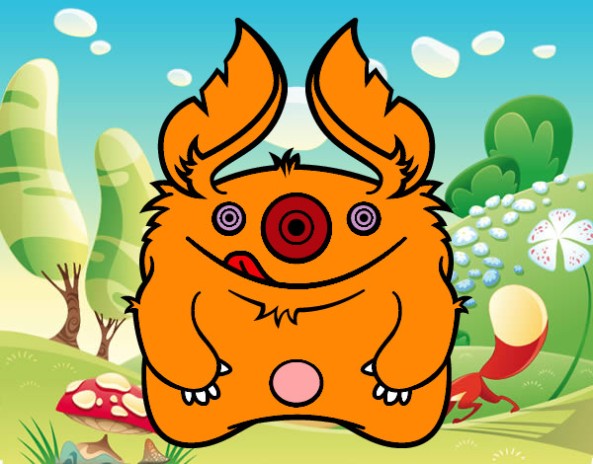
Imagen para trazar
Trazo 1 Illustrator
Diseño vectorial
Alumnos de la materia de Diseño Vectorial. Esta es la dirección del grupo donde subiremos trabajos y compartiremos información. https://www.facebook.com/groups/Vectores/
Pruebas tipográficas y de diseño en una página editorial
Design Process: The King of Techtopia
Diseño de Ediciones Digitales
Grupo de Fb para unirse y estar en contacto y subir trabajos. Envíen la solicitud y se van a gregando https://www.facebook.com/groups/172449672943000/
Proyecto final Photoshop (grupo lunes)
Proyecto:
Postal panorámica de un lugar turìstico o històrico de la Cd. de Mèxico. (trabajo en parejas para planear el lugar y la toma en el mismo lugar pero entrega individual).
Considerar el formato para una panorámica en papel fotogràfico. En un papel de medidas 11×16 pulgadas deben caber dos panorámicas, Así que la panorámica deberá tener 16 pulgadas de ancho x 5.5 pulgadas de alto. Imprimir las 2 copias que se explican abajo en una misma hoja.
Caracterìsticas:
Imagen panorámica creada a partir de 5 fotos en secuencia.
La imagen deberá tener un acabado HDR por lo que es necesario tener 3 exposiciones diferentes de cada parte que compondrá la panorámica. En total se necesitan 15 fotos para completar el trabajo.
Trabajar el HDR hasta tener la gama adecuada de la imagen y montar las imágenes para hacer la panorámica. Cuidar las uniones y editar de ser necesario.
Conservar esta imagen.
Hacer una copia de la imagen y agregar un efecto de foto antigua, Puede tener desgastes y cambiar la coloración , cuidar que no se pierdan el acabado HDR.
Agregar una tipografía con el nombre del lugar y deberá darse un acabado 3D. No deberá ser exagerado y la tipografía deberá ser acorde a una imagen de época.
Imprimir en la misma hoja la panorámica HDR a color y abajo la panorámica de época. Poner en letras pequeñas el nombre del autor. Se puede poner un marco a la foto, como un marco antiguo siempre y cuando no compita con la imagen y la complemente.
Entregar archivos originales en capas y el archivo final terminado.
Considerar la relevancia del lugar, el encuadre, la hora del día para registrar más tonos. Pueden ser más de 5 fotos para completar los 180 grados y pueden ser más de 3 fotos de diferentes exposiciones. No mover la cámara. Quitar los fantasmas. y cuidar la calidad del montaje.
Se evaluará calidad de tonos, uniones, acabados y uso de herramientas de Photoshop.
Entrega proyecto web
Ahi les va una lista de lo que vimos y que debe contener su proyecto.
Tablas
Marcos
Texto hecho con estilos css o aplicado a cualquier otro objeto.
Botones, rollover y desplegables
JS como la galería de las imágenes o algún otro que elijan.
Animación con gif animado (banner o alguna otra parte de la página)
Animación o botones con Flash
banners
Sonido
Mapas de imagen (los que se dibujaban como área azul y servían como vínculos)
Efectos de Dw como los que hicimos de achicar la imagen, enviar una alerta (comportamientos)
Vínculos
palabras clave y descripción del sitio en las etiquetas META
Minimo deberán ser 8 páginas
Forma de contacto o formulario con las opciones que vimos.
Entregar el archivo en una carpeta funcionando perfectamente. Subirlo al espacio que ya tienen dado de alta. Comprobar que todo funcione correctamente.
Tener cuidado en la organización de la información, los tamaños y proporciones. Medidas en pixeles, respetar la diagramación , el diseño, el código cromático , la facilidad de navegación, lo accesible del sitio y la coherencia visual.
Entregar en Power point el cuestionario completo sin que falte ningún punto. En la parde del diseño explicar cómo se llegó a la propuesta de diseño y porqué, poner ruta de navegación, contenidos,, esquemas y diseño de pantallas con diagramación. Explicar también el código cromático de la página, la tipografía y todos los elementos de diseño.
Como recomendación los textos de contenido no deberán ser más de 10 u 11 pixeles de tamaño, para títulos y subtítulos pueden ir en 12, 18 y 24. Cuidar la jerarquía visual, todo irá conforme al objetivo del proyecto, análisis y propuesta de diseño.
Los textos de contenido deberán ir como textos, nunca como imagen. Lo único que puede ser imagen son los títulos, o logotipo o algún texto muy corto.




Debe estar conectado para enviar un comentario.