Presentación, descargar aquí.historiamac1
Category Tutorial Illustrator
Muestra trabajos finales Illustrator
http://mx.geocities.com/ludava18/
Luis Daniel Vargas
http://www.geocities.com/jorge15_11400/
Jorge García Amezola
http://mx.geocities.com/panhobmx17
Francisco Marmolejo
http://mx.geocities.com/panul_30/PAGINA-WEB-ANUL.html
César Padilla
http://mx.geocities.com/dante_nosferatus/
Daniel Delgado Elizalde
http://mx.geocities.com/nataliaibarra12/terceros.html
Natalia Ibarra
http://mx.geocities.com/diefrixx/
Gabriela Chacón
http://mx.geocities.com/mydesperateproyect/
Vicente Martínez
http://mx.geocities.com/joseluistellez71/pagina2.html
José Lui Téllez Haces
Cómo subir página a geocities…
Hola alumnos. Aquí les dejo los pasos para subir su página.
1. Antes que nada verifiquen que todos sus html y sus imágenes funciones correctamente desde la máquina localmente, verifiquen que todos los vínculos funcionen y que todas las imágenes se vean.
2. Entrar a www.yahoo.com.mx
3. Buscar hasta a bajo de la barra izquierda GEOCITIES.

4. Poner Id y contraseña de yahoo
5. Elegir COMIENZA A CONSTRUIR
6. Llenar los pasos que pide de registro de tema y las letras que solicita para la autentificación.
6. Se puede elegir también FTP y CARGA FÁCIL.

7. Aparece una ventana donde se eligen los archivos a subir. Como si fueran a adjuntarlos. Elegir todos los HTML y el swf.
8. Entrar a Administrador de archivos.
9. Elegir CREAR SUBDIRECTORIO— nuevo
10. En el nombre que solicita escribir exactamente el nombre de la carpeta de las imágenes (images).
11. Dar click en la carpeta para entrar en ella.
12. Cargar todos los archivos que hay en la carpeta de imágenes.
13. Probar la dirección que asigna geocities y que aparece dentro de la misma ventana (http://mx.geocities.com/id_de_ususario).
14. Enviar a la profesora por correo electrónico el vínculo de la página.
15. Una vez que haya sido revisado pasar a Firmar.
16 No olviden recibos quienes tengan adeudo.
Illustrator. Objetos 3D
Hola alumnos. Aquí les dejo algunos vínculos donde se explica cómo hacer objetos 3D en illustrator. Hagan 5 objetos diferentes , con diferentes superficies y aplicado algún símbolo. Entregar archivos listos para revisar en clase. El objeto de la botella es obligatorio. Utilicen otra eqtiqueta diseñada por ustedes.Saluditos y nos vemos.
http://www.criteriondg.info/wordpress/articulos/objetos-3d-en-illustrator/
Imagen grupo martes
Coloreando y Vectorizando con Live Paint
Live Paint de Illustrator es una técnica que vectoriza imágenes pero a partir de bloques que pueden ser coloreados después de su vectorización. Su principal ventaja es que utiliza una herramienta dedicada especialmente para el coloreado y está representada con una cubeta que rellena de color.
Realiza el siguiente ejercicio para que pruebes su aplicación:
1. Consigue una imagen en alto contraste. Si no la tienes, puedes primero contrastarla en Photoshop para que obtengas trazos más limpios. Ya que si se hace sobre una foto con un gran rango dinámico, el live paint generará demasiados objetos.
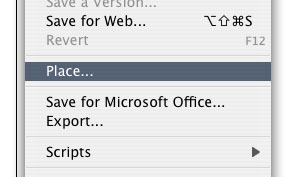
2. En seguida abre un documento nuevo con File__ New o con las teclas Comando+N y enseguida coloca la imagen con File__Place, elige la imagen y presiona OK. la imagen debe aparecer sobre el área de trabajo.
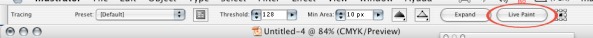
3. Con la imagen seleccionada (busca en la caja de herramientas flecha negra o blanca si es que no está seleccionada tu imagen) ubica en la barra superior el botón de Live Trace.
4. Activa y ensegudia busca la herramienta de Live Paint en esa misma barra.
5. Busca la herramienta Live Paint en la caja de herramientas y pasa encima del dibujo. Se selecciona un color y se deja caer sobre la zona que queremos colorear con ese color. Cada zona activa se iluminará de rojo para poder colorearla con el color que desees.
6. Se sigue el mismo procedimiento hasta completar el dibujo hasta completar las zonas.
7. No olvides eliminar lo que consideres el fondo. De lo contrario Live Paint lo reconocerá como un objeto a rellenar.
8. Si es necesario corrige el dibujo manipulando los nodos y las manijas.
Puedes obtener el dibujo de la camiseta del ejercicio anterior ubícalo detrás de tu dibujo que acabas de realizar con ObjecT–Arrange–Send to Back. Por último escala las proporciones y tendrás listo el diseño de una camiseta.
Puedes ver videos de otros trabajos en:
Videos de cómo utilizar el Live Trace en You Tube
Ejercicio Illustrator con Live Trace
Vectorización de imágenes
Objetivo: Que el estudiante utilice la herramienta Live Trace para la vectorización automática de objetos provenientes de mapa de bits.
Consideraciones: Esta herramienta es útil cuando el dibujo es sencillo, presenta altos contrastes o tiene detalles de color definidos y no hay degradados. Aunque Live Trace trabaja sobre todo tipo de imágenes, los resultados no son los idóneos.
En el mundo gráfico existen estos dos tipos de imágenes. Algunos programas crean imágenes rasterizadas (también conocidas como de píxeles o pintadas). Otros crean vectores (conocidos también como arte orientado a objetos), por ejemplo Illustrator. Una tercera clase de programas son capaces de tranajar con ambas formas de imágenes.
Las imágenes rasterizadas están compuestas de miles de pequeños puntos, llamados pixeles. La cantidad de pixeles determina la resolución de la imagen. La computadora recrea la imagen recordando la posición exacta de cada pixel.
Una imagen bitmap está compuesta de la siguiente manera:
Al escalar se produce el efecto de «serrucho».
El vector, en cambio, es un método diferente ya que, en lugar de crear pixeles individuales, crea objetos en base a puntos y direcciones. La computadora recrea una imagen calculando sus coordenadas matemáticas. Es por ello que una imagen vectorizada ocupa una fracción del espacio requerida por la misma imagen bitmap, Lo más importante es que no importa cuánto se escale una imagen de vector, no hay pérdida de detalles. ¡Puede ser tan pequeña como una estampilla de correo o tan inmensa como un edificio, y siempre se verá igual!
imagen-21
Vectorización con Live Trace
Utilizaremos la herramienta Live Trace de Adobe Illustrator CS2 porque a pesar de su simplicidad de uso produce tarazados aceptables, simplificados y listos para seguir siendo manipulados.
1. Inicia solicitando un documento nuevo Archivo > Nuevo. Asigna las medidas y el nombre del archivo.
2. Se descarga el dibujo (puedes usar el diseño celta que viene al final) de tipo bitmap en tu computadora. Guárdalo y luego colócalo en un archivo nuevo de Illustrator. Archivo > Colocar (File > Place).
3. Se toca la imagen con la herramienta de selección (V) o la de selección directa (A) (las flechas blanca o negra) y el menú sobre la imagen cambiará a Live Trace.
3. Haz clic al botón «Live Trace» y observa el resultado inicial.
Se puede alterar la iluminación y contraste de la imagen antes de vectorizar, que es mucho más conveniente que alterar los valores de Tolerancia y Area Min de los píxeles (usando la barra de Live Trace).
4. En el menú de la barra de opciones puedes probar diferentes acabados predeterminados como «dibujo a tinta» «logotipo» «fotografía de alta fidelidad» etc, y también ajustar los niveles (Theshold). Deja la opción que más te convenga. Para este ejercicio se eligió «Black and white logo»
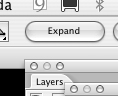
5. Para separar las partes del dibujo puedes elegir la opción «expand» que se activa cuando se selecciona el dibujo resultante del «Live Trace».
6. Enseguida se desagrupa el resultado con Comando+shift+G.
A veces puede haber buenos resultados escalando la imagen de mapa de bits. Si es demasiado pequeña, Live Trace produce resultados menos detallados; y por el contrario, si es muy grande el resultado es «demasiado» detallado.
NOTA: Se puede eliminar la superabundancia de nodos con el comando Simplificar (Object > Path > Simplify) pero la imagen puede deformarse en exceso, se utiliza esta herramienta sólo si no hay demasiados nodos.
A veces es conveniente reducir el tamaño de una imagen rasterizada (cuando es muy grande) para que Live Trace no genere curvas excesivas, dependiendo por supuesto del efecto buscado.
Tip: Se puede editar la imagen en Photoshop, teniendo en mente la forma de trabajo de Live Trace. Se puede manipular escala y contraste para minimizar distorsiones o detalles innecesarios con el Live Trace.
7. Tocar con la herramienta de selección (flecha negra) el fondo de la imagen para eliminarlo. Live Trace no sabe si son fondos o figuras por lo que tendremos que editar la imagen.
8. Con flecha blanca se selecciona el borde de la imagen y con la herramienta lápiz de suavizado se eliminan el exceso de nodos.
9. De nuevo con flecha blanca se selecciona el borde de la imagen. Se toma la herramienta quitar nodos que está dentro de la plumilla y se eliminan los nodos que aún queden en exceso.
10. Si algo se distorsiona se manipulan nodos y manijas para corregir la figura conservando la calidad y grosor de la imagen con cambios sutiles entre curva y recta.
11. Selecciona el objeto y cambia el color de relleno y contorno a tu gusto.
¡Y listo! Baja la imagen de la camiseta y realiza los mismos pasos. Une ambos dibujos en un archivo y diseña tu camiseta.
Descarga aquí los archivos de trabajo para esta imagen:
Imagen para trazar
Baja la imagen para trazar la camiseta…

¡¡Sigue aprendiendo!!
Aquí puedes ver videos sobre la técnica de Live Trace
Para que te inspires…
Aquí puedes ver diferentes diseño de camisetas
Threadless. Una tienda de camisetas con mucho estilo y dibujo


















Debe estar conectado para enviar un comentario.